Come disabilitare css e javascript dei plugin WordPress
- Scritto da Fabio Quarantini
- in Tutorials, Wordpress
- il 19 Dicembre 2012
- Commenti

Molti plugin di WordPress che utilizziamo quotidianamente aggiungono nell’output delle pagine file CSS e javascript relativi al loro funzionamento. Tutto questo non è necessariamente una cosa negativa, ma può diventare un problema quando vogliamo aggiungere personalizzazioni agli stili CSS o alle funzionalità javascript.
Per evitare di modificare direttamente i file che compongono i plugin (queste modifiche vengono eliminate durante l’aggiornamento) o riempire il nostro foglio di stile utilizzando la direttiva !important, WordPress mette a disposizione delle funzioni apposite. Grazie ad esse potremo: … Continua
FlexSlider – jQuery slider responsive
- Scritto da Fabio Quarantini
- in JavaScript, Tutorials
- il 5 Luglio 2012
- Commenti

FlexSlider è uno tra i migliori slider di immagini per jQuery che presenta infinite possibilità di personalizzazione. Uno dei suoi punti di forza è quello di poter realizzare in pochi passaggi uno slider responsive compatibile con la gesture swipe dei dispositivi touch.
L’utilizzo è molto semplice e, come spiegato nella documentazione ufficiale, prevede l’inserimento di contenuto html oltre alle immagini. Questo ci permette di creare slider per utilizzi specifici, il tutto attraverso un markup pulito e semantico.
Il plugin è stato acquistato recentemente da Woothemes e aggiornato alla versione 2 che introduce nuove proprietà come la possibilità di creare carousel. Il funzionamento è testato sulla maggior parte dei browser moderni come Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+, IE7+ e su dispositivi mobili iOS e Android. Per funzion … Continua
Come fare il backup di WordPress
- Scritto da Fabio Quarantini
- in Tutorials, Wordpress
- il 13 Marzo 2012
- Commenti

Il backup di WordPress, effettuato regolarmente, può essere d’aiuto per evitare la perdita dei contenuti di un blog. Questo ci permetterà di essere immediatamente operativi grazie al ripristino del nostro lavoro.
Per realizzare un backup completo di un blog dovremo effettuare il salvataggio di tutti i file e del database.
I file comprendono tutte le parti della nostra struttura e dell’aspetto estetico come ad esempio il core di WordPress, i plugin, i temi, le immagini e altri media caricati. Il database comprende invece i dati inseriti come post, pagine, commenti e qualsiasi dato che il sistema crea per funzionare. … Continua
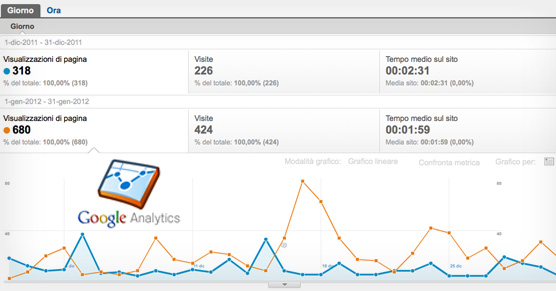
Rapporti personalizzati di Google Analytics: quali sono gli orari e i giorni in cui si ottengono maggiori visite?
- Scritto da Michela Giovanzana
- in Google Tools, Tutorials
- il 17 Febbraio 2012
- Commenti

Google Analytics di default ci fornisce informazioni sulla posizione geografica dei nostri visitatori, sul sistema operativo e sul browser che usano, sul tempo di navigazione.
Ma come possiamo scoprire qual’è l’orario in cui gli utenti preferiscono visitare il nostro sito?
Come creare rapporti personalizzati per scoprire gli orari e i giorni di punta delle visite
Ottenere dati relativi agli orari e ai giorni della settimana in cui le visite al sito sono maggiori è molto semplice: … Continua
Robots.txt e Google Webmaster Tools
- Scritto da Giulia Ballarin
- in HTML e CSS, Tutorials
- il 24 Gennaio 2012
- Commenti

Come funziona un crawler
Un crawler – altrimenti detto robot, spider o bot – è un software che, in modo sistematico, cerca e analizza contenuti testuali all’interno una rete per conto di un motore di ricerca allo scopo di inserirli in un indice consultabile. Normalmente questi software cercano di scovare il maggior numero possibile di dati da catalogare ed è quindi opportuno indirizzare le loro scansioni.
Come sappiamo infatti, molto spesso all’interno di un sito sono presenti pagine che non si vuole appaiano nei risultati dei motori di ricerca. Il file robots.txt ci aiuta nel compito di regolamentare le visite dei crawler.
La prima cosa che fa uno spider quando visita un indirizzo è cercare il file robots.txt nella directory principale. Una volta trovato, ne legge il contenuto e ne segue le indicazioni, sem … Continua
Come personalizzare le Apple Touch Icons
- Scritto da Fabio Quarantini
- in HTML e CSS, Tutorials
- il 16 Dicembre 2011
- Commenti
Web Clip è una funzione di Safari per iOS grazie alla quale è possibile aggiungere un’icona – la Apple Touch Icon – alla SpringBoard dei dispositivi touch della casa ed avere così un collegamento alla pagina web desiderata (come i segnalibri del browser).
L’icona assegnata di default è lo screenshot della pagina e si crea automaticamente cliccando il simbolo “+” o, nei dispositivi piu recenti, l’icona a forma di freccia presente nel browser e selezionando “Aggiungi a Home”. È possibile inoltre scegliere il titolo che iden … Continua
Articoli popolari
-
 Robots.txt e Google Webmaster Tools
Robots.txt e Google Webmaster Tools -
 Come sostituire il logo di WordPress nei pannelli login e admin
Come sostituire il logo di WordPress nei pannelli login e admin -
 Come fare il backup di Wordpress
Come fare il backup di Wordpress
 Screensiz.es – Tutte le risoluzioni per realizzare siti responsive
Screensiz.es – Tutte le risoluzioni per realizzare siti responsive Come disabilitare css e javascript dei plugin WordPress
Come disabilitare css e javascript dei plugin WordPress Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser
Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser