Holmes.css un detective per il vostro markup
- Scritto da Giulia Ballarin
- in HTML e CSS, Tutorials
- il 26 Ottobre 2011
- Commenti

Holmes è un file CSS che, grazie all’utilizzo di pseudo-classi, pseudo-elementi e selettori d’attributo, è in grado di evidenziare markup HTML non valido, inaccessibile o errato.
Errori, avvisi e proprietà CSS deprecate
Utilizzando holmes.css possiamo individuare, attraverso bordi di colori differenti, errori, avvertimenti ed elementi CSS deprecati per le seguenti categorie:
- attributi mancanti, come l’attributo name per i tag di input
- markup migliorabile, come i link con href=”#”
- elementi deprecati e non conformi al W3C
- attributi non W3C
Come analizzare il nostro codice
Utilizzare holmes.css è molto semplice: una volta scaricato il file, basterà richiamar … Continua
Come sostituire il logo di WordPress nei pannelli login e admin
- Scritto da Fabio Quarantini
- in Tutorials, Wordpress
- il 7 Ottobre 2011
- Commenti

Spesso, per lavoro o per un semplice fattore estetico, si ha la necessità di dover cambiare il logo di WordPress presente sia nel pannello di login che nella parte alta della dashboard. Molti clienti infatti potrebbero richiedervi un prodotto personalizzato che riporti il brand dell’azienda e che sia il più possibile un prodotto creato ad hoc … Continua
Tra gli Strumenti di Google Analytics ora anche i social network
- Scritto da Michela Giovanzana
- in Google Tools, Tutorials
- il 29 Luglio 2011
- Commenti

Con l’arrivo di Google+, la società ha rinnovato sensibilmente il layout grafico dei suoi servizi, proponendo un’interfaccia minimale e pulita che facilita il raggiungimento delle informazioni desiderate.
L’obbiettivo è quello di creare un’immagine coordinata che colleghi tutte le sue attività.
Anche l’usabilità degli stessi servizi è migliorata, portando sviluppi interessanti negli strumenti come Google Analytics e Google Webmaster Tools.
Ed è proprio in Google Analytics (nuova versione beta, ma già accessibile a tutti gli utenti) che troviamo la novità più interessante per le web analitycs. … Continua
Selectivizr – Pseudo-classi e selettori d’attributo CSS3 per Internet Explorer 6-8
- Scritto da Fabio Quarantini
- in JavaScript, Tutorials
- il 13 Luglio 2011
- Commenti

Selectivizr è un’utility javascript, creata da Keith Clark, che permette di emulare le pseudo-classi e i selettori d’attributo CSS3 in Internet Explorer dalla versione 6 alla 8. Sarà possibile inserire nel foglio di stile le pseudo-classi/selettori e Selectivizr penserà a farli funzionare sui vecchi browser di casa Microsoft.
Il funzionamento è abbastanza semplice e richiede una libreria javacritpt – tra le più conosciute come jQuery, MooTools, Dojo – e il file selectivizr.js. I due file javascript dovranno essere inseriti all’inter … Continua
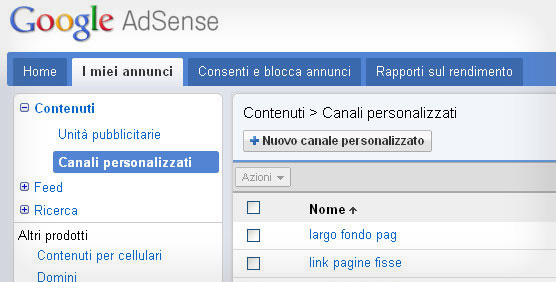
Utilizzare i canali personalizzati di Google AdSense per migliorare i rapporti sul rendimento
- Scritto da Giulia Ballarin
- in Google Tools, Tutorials
- il 5 Febbraio 2011
- Commenti

Prima dell’introduzione della nuova interfaccia AdSense i publisher potevano visualizzare di default solo i guadagni in dati aggregati – ossia nel loro complesso – e suddivisi unicamente per periodo o tipologia.
Ciò che interessa ai publisher, però, è conoscere il rendimento del singolo annuncio o sito. Considerando la possibilità di ogni persona di possedere un solo account AdSense si può comprendere quanto sia importante riuscire a dist … Continua
Articoli popolari
-
 Robots.txt e Google Webmaster Tools
Robots.txt e Google Webmaster Tools -
 Come sostituire il logo di WordPress nei pannelli login e admin
Come sostituire il logo di WordPress nei pannelli login e admin -
 Come fare il backup di Wordpress
Come fare il backup di Wordpress
 Screensiz.es – Tutte le risoluzioni per realizzare siti responsive
Screensiz.es – Tutte le risoluzioni per realizzare siti responsive Come disabilitare css e javascript dei plugin WordPress
Come disabilitare css e javascript dei plugin WordPress Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser
Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser