Selectivizr – Pseudo-classi e selettori d’attributo CSS3 per Internet Explorer 6-8
- Scritto da Fabio Quarantini
- in JavaScript, Tutorials
- il 13 Luglio 2011
- Commenti

Selectivizr è un’utility javascript, creata da Keith Clark, che permette di emulare le pseudo-classi e i selettori d’attributo CSS3 in Internet Explorer dalla versione 6 alla 8. Sarà possibile inserire nel foglio di stile le pseudo-classi/selettori e Selectivizr penserà a farli funzionare sui vecchi browser di casa Microsoft.
Il funzionamento è abbastanza semplice e richiede una libreria javacritpt – tra le più conosciute come jQuery, MooTools, Dojo – e il file selectivizr.js. I due file javascript dovranno essere inseriti all’interno del tag <head> della pagina come nell’esempio:
Codice di attivazione
<script type="text/javascript" src="jquery.js"></script> <!--[if (gte IE 6)&(lte IE 8)]> <script type="text/javascript" src="selectivizr.js"></script> <![endif]-->
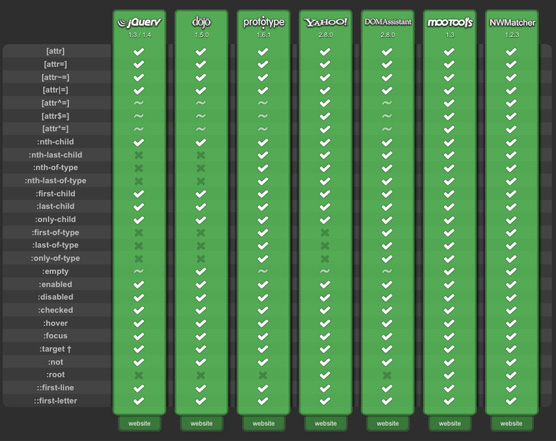
In modo del tutto automatico Selectivizr riconosce i vari selettori nel foglio di stile e li applica alle versioni di Internet Explorer che non li supportano. L’utility è in grado di aggiungere il supporto di 19 pseudo-classi, 2 pseudo elementi e tutti i selettori di attributo.
Pseudo-classi e selettori CSS3 supportati

Limitazioni
- il foglio di stile deve essere caricato usando il tag
<link> - richiede il caricamento di una libreria javascript
- i selettori vengono applicati durante il caricamento della pagina e non dinamicamente
- il foglio di stile deve risiedere sullo stesso dominio
- per funzionare deve essere attiva la modalità standard di IE
- Altri articoli che potrebbero interessarti:
 Come disabilitare css e javascript dei plugin WordPressLeggi
Come disabilitare css e javascript dei plugin WordPressLeggi FlexSlider – jQuery slider responsiveLeggi
FlexSlider – jQuery slider responsiveLeggi Come fare il backup di WordPressLeggi
Come fare il backup di WordPressLeggi
Commenta
Articoli popolari
-
 Robots.txt e Google Webmaster Tools
Robots.txt e Google Webmaster Tools -
 Come sostituire il logo di WordPress nei pannelli login e admin
Come sostituire il logo di WordPress nei pannelli login e admin -
 Come fare il backup di Wordpress
Come fare il backup di Wordpress
 Screensiz.es – Tutte le risoluzioni per realizzare siti responsive
Screensiz.es – Tutte le risoluzioni per realizzare siti responsive Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser
Caniuse.com – Risorsa per web designer e developer sulle funzionalità CSS3, HTML5 e SVG supportate dai browser